MAGIC LEAP OS
2015-2019
MAGIC LEAP’S OS IS CUSTOM DESIGNED FOR THE UNIQUE CAPABILITIES OF MIXED REALITY. IT COMBINES GROUNDBREAKING TECHNOLOGIES WITH REFINED INPUTS, DETAILED INTERACTIONS AND A STUNNING VISUAL EXPERIENCE.
I have directed the Platform and OS Design teams since 2015. Through this journey, we have designed, prototyped and built trail-blazing experiences. From the greatest visions to the smallest details, we always bring delight, rigor and research to our process.
LAUNCHER
Through the launcher we can dive into new worlds or pull content from those worlds into our own. It is instantly usable and always accessible. It contains the most essential functions just a tap away.
LANDSCAPE
The Landscape blends your most important digital content elegantly with your physical space. It acts as the canvas for spatial computing in the real world.
OS & PLATFORM FEATURES
A sample of the Platform features can be seen above. The interactions and explorations have created a vast body of research, prototypes and products. As the underlying technologies improve, new interactions are discovered, while others continue to evolve.
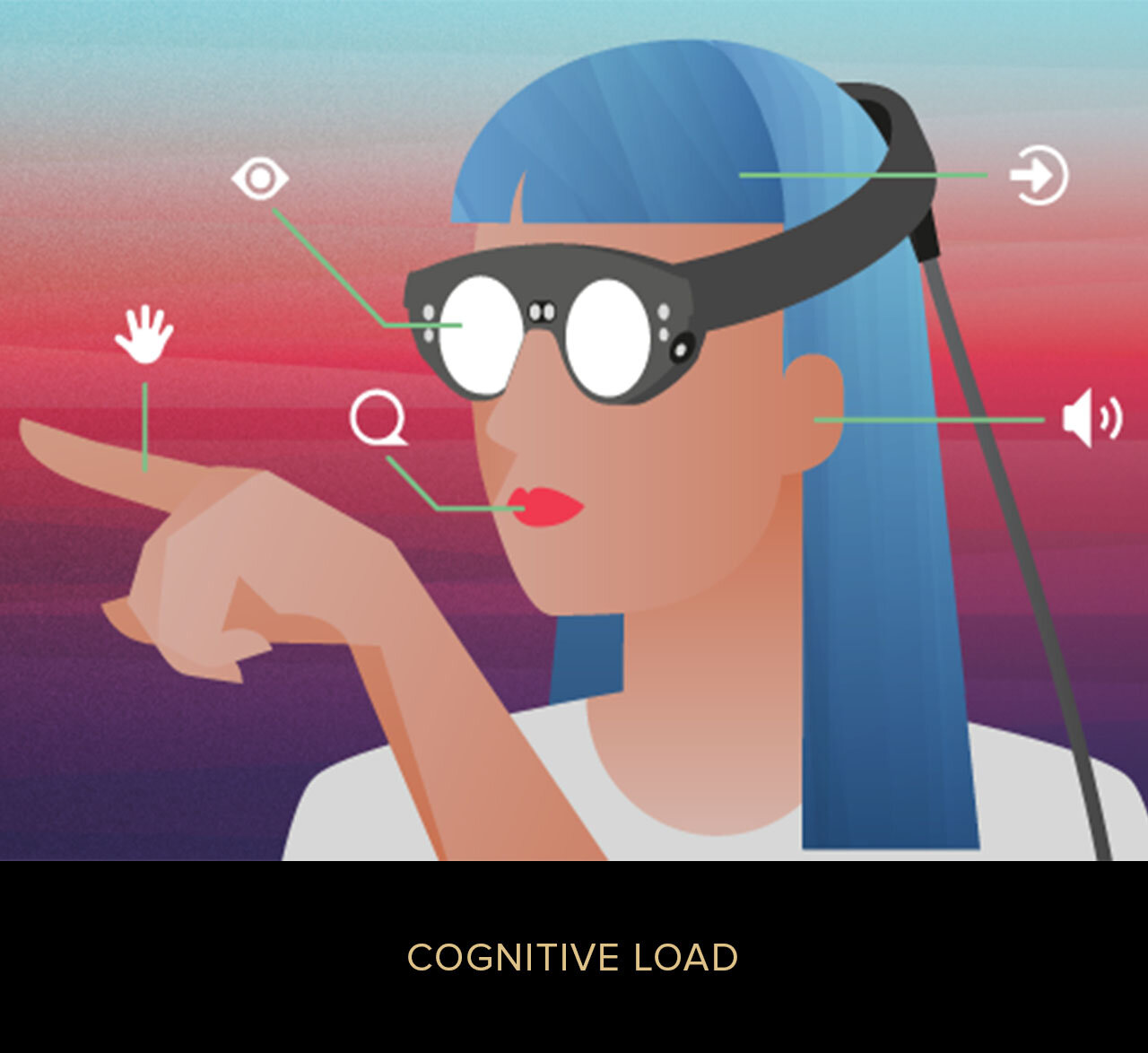
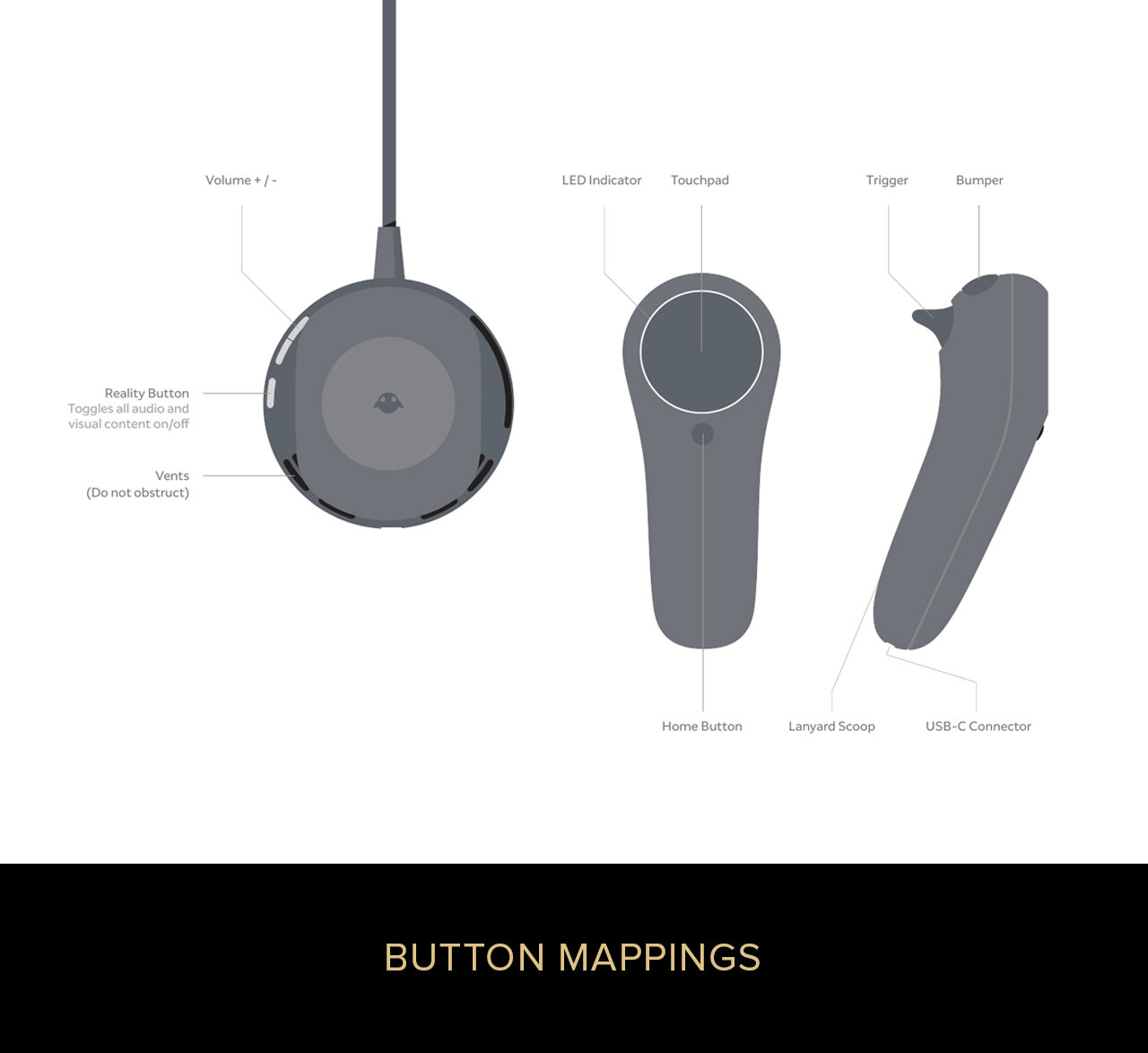
CORE INTERACTION & INPUT
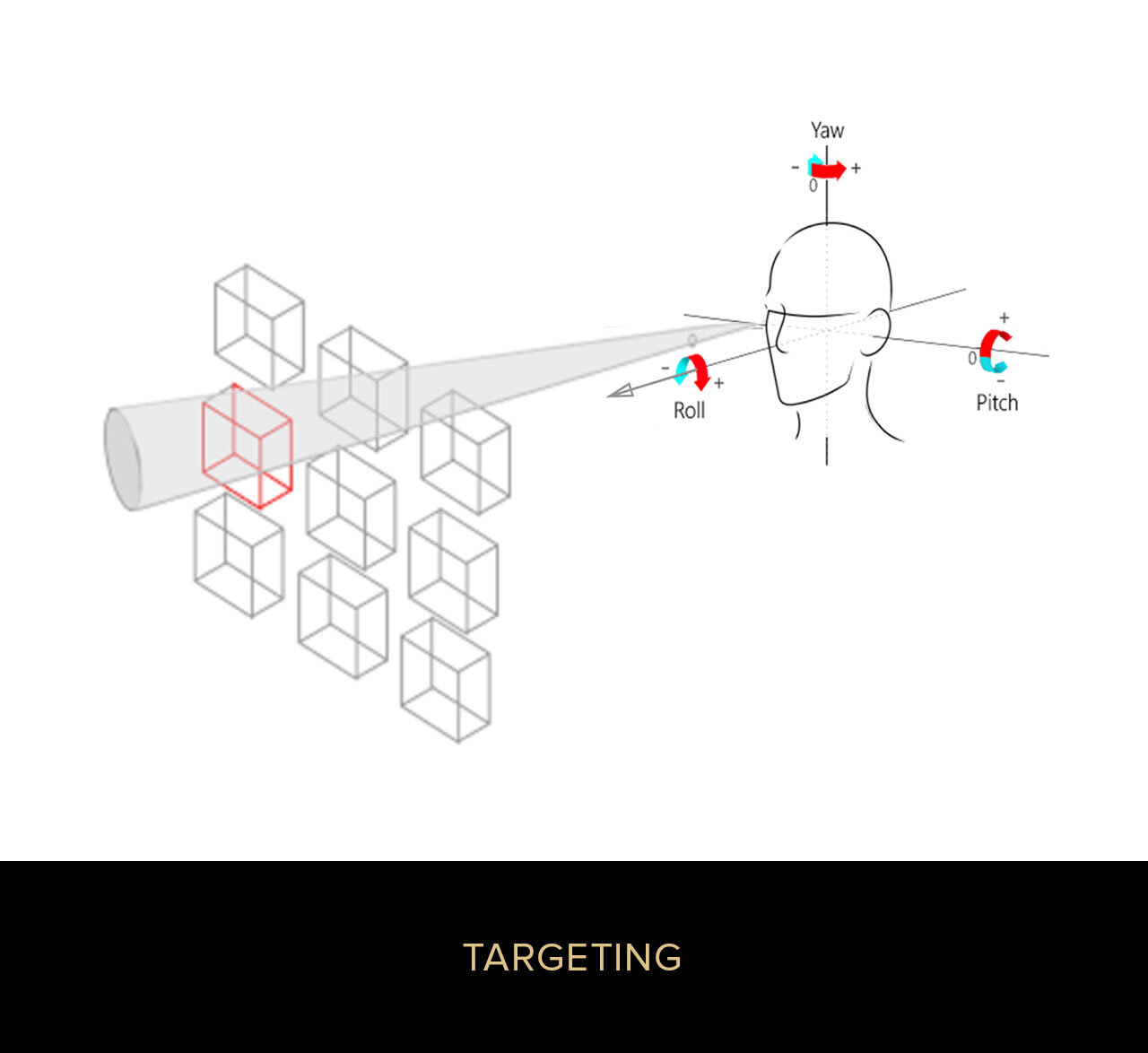
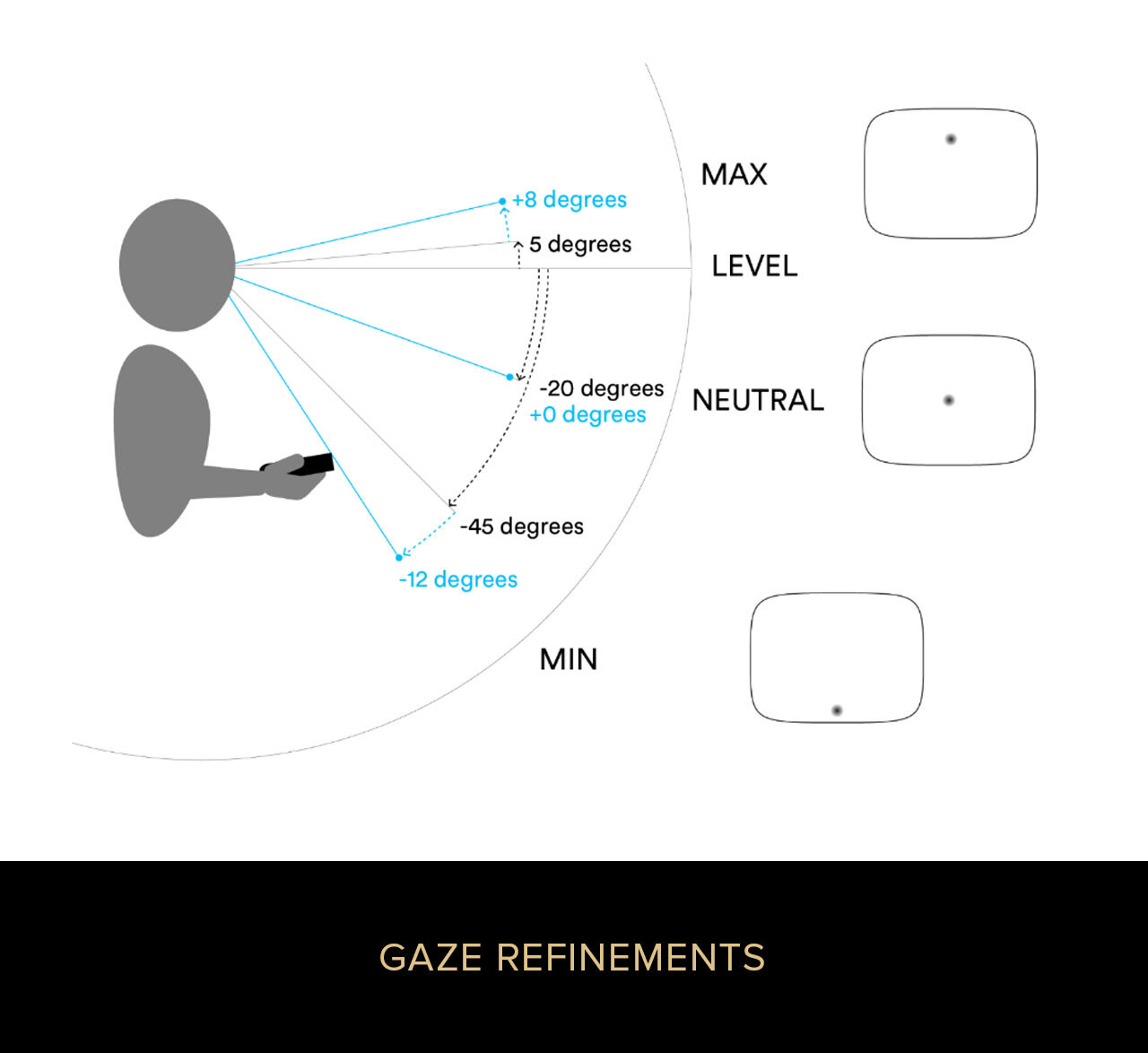
Every experience in our system depends on the inputs and mappings that we create. Our principles focus on interactions that are reliable, performant, ergonomic and signature to our OS. We refine nuanced details like targeting and selection to reduce user fatigue and promote consistent results.
INTENT-BASED INPUT
EMBODIED INTERACTIONS
MULTIMODAL SUPPORT
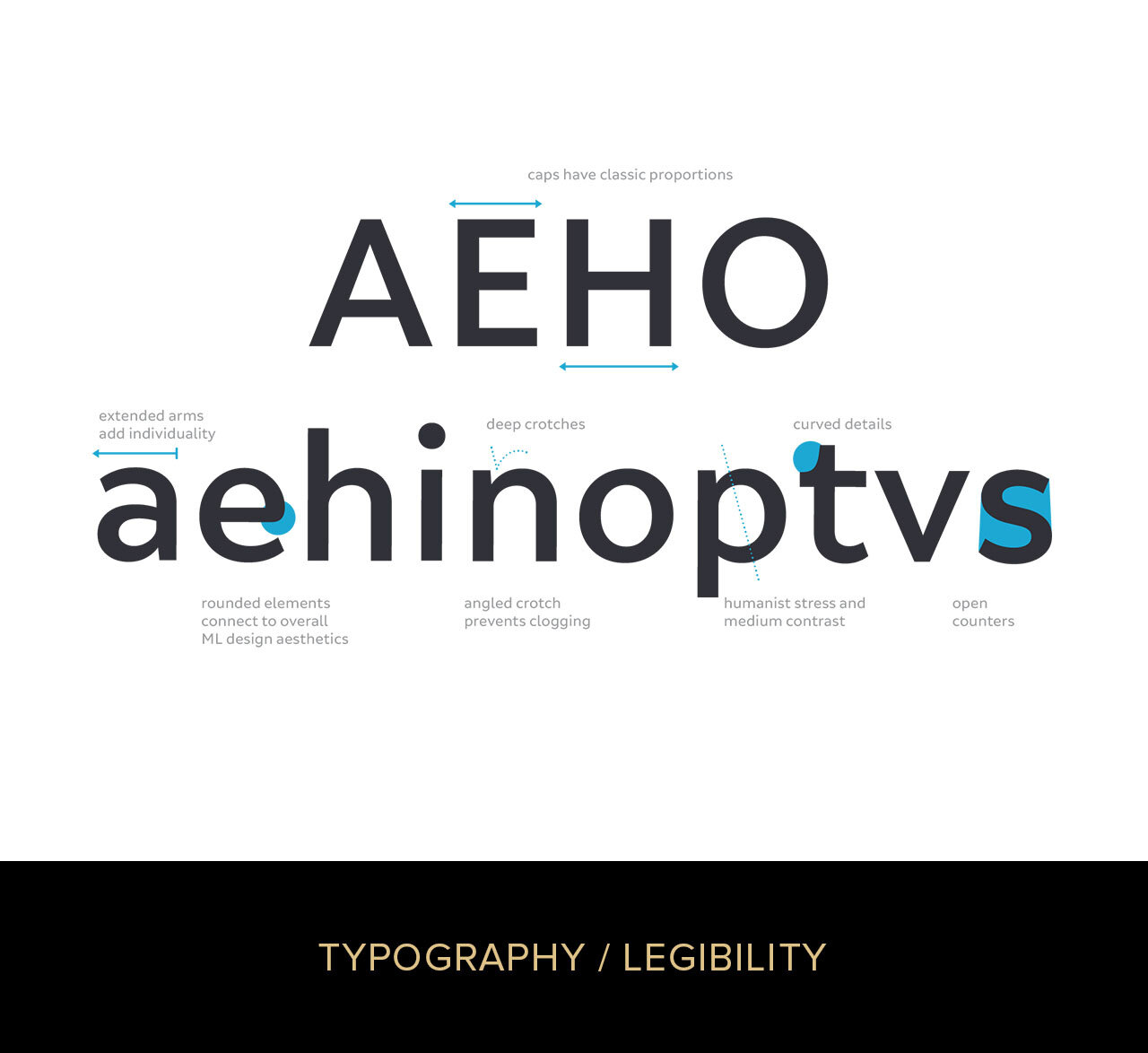
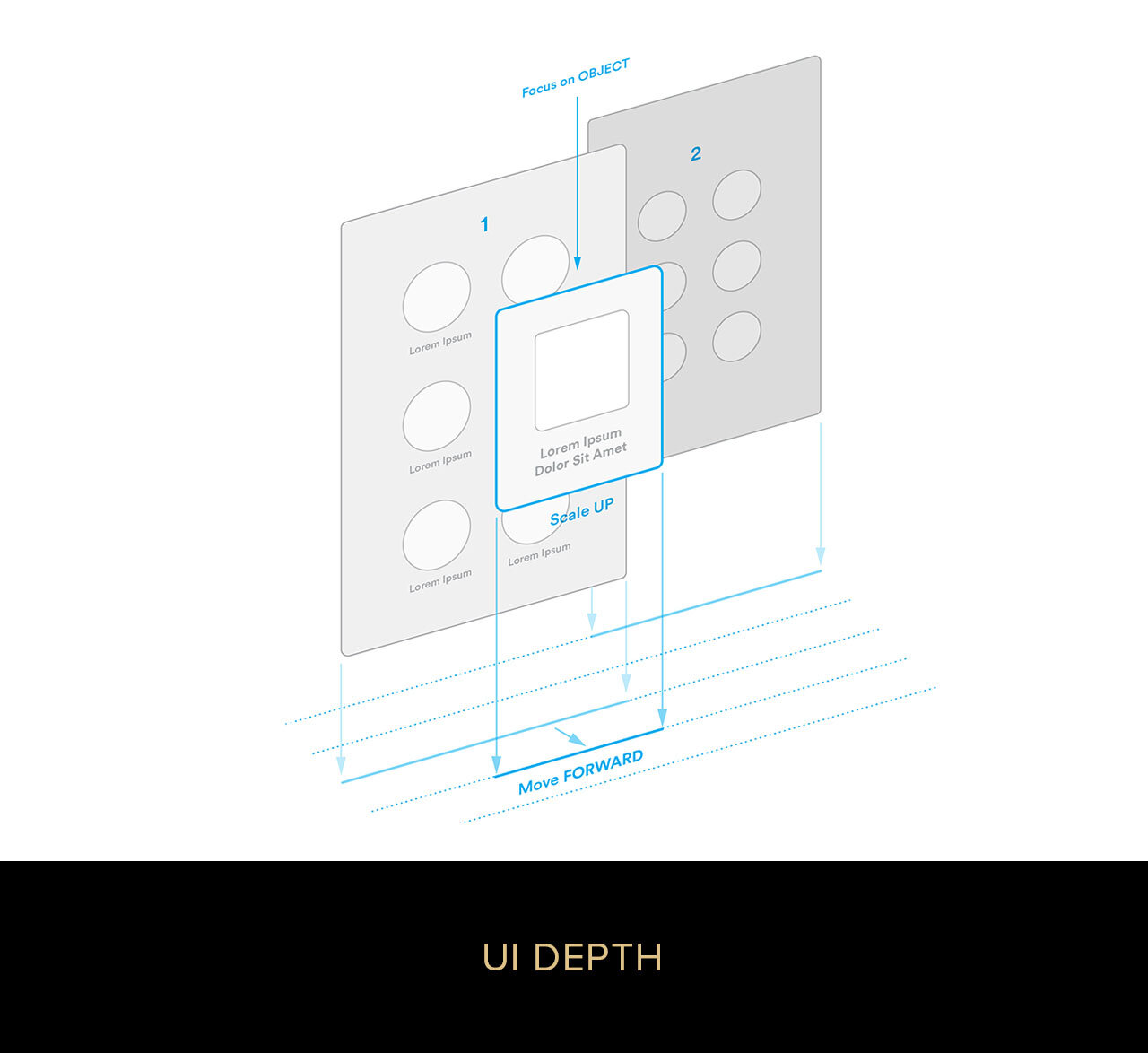
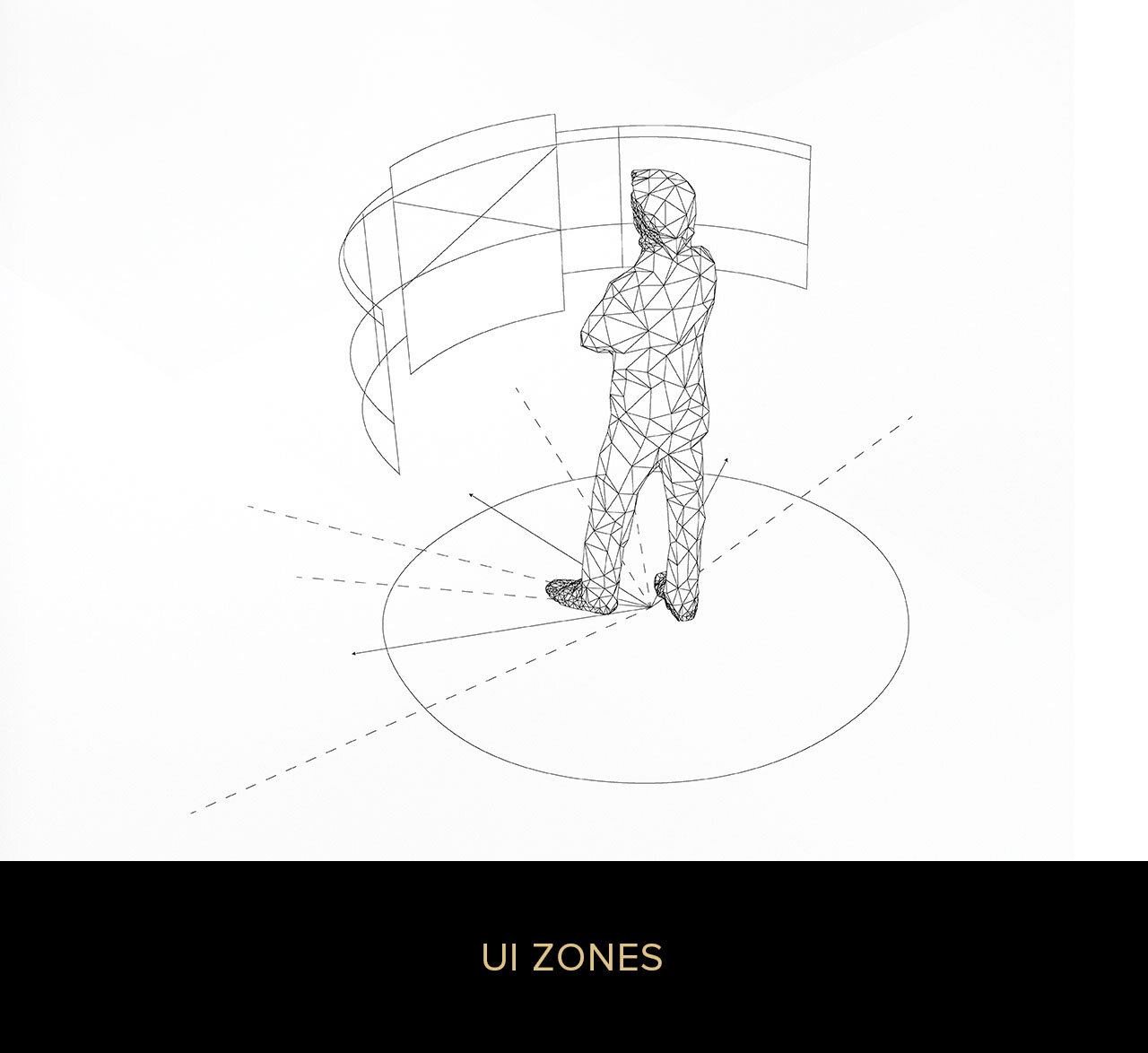
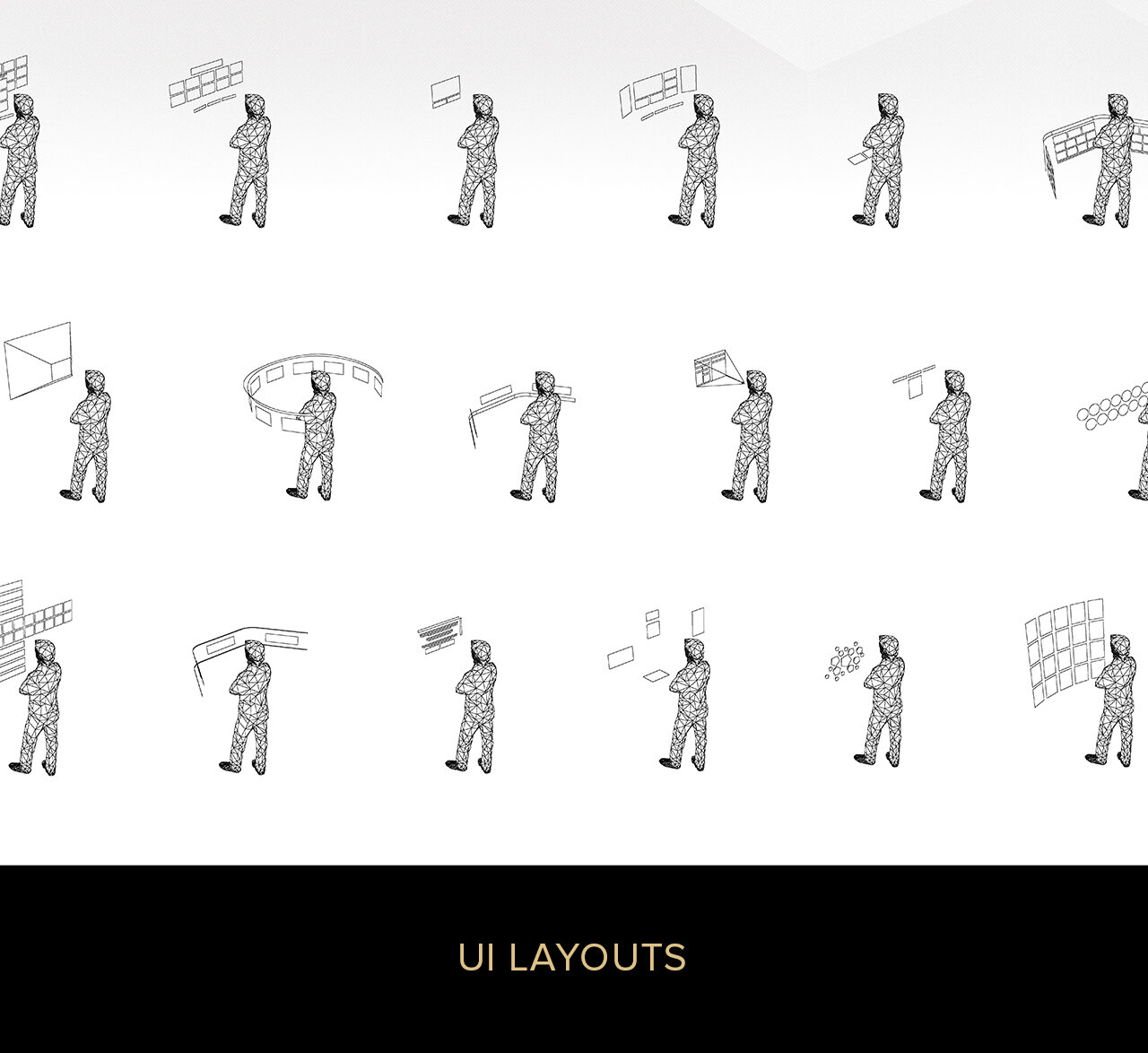
UI FOUNDATIONS
SYSTEM SERVICES
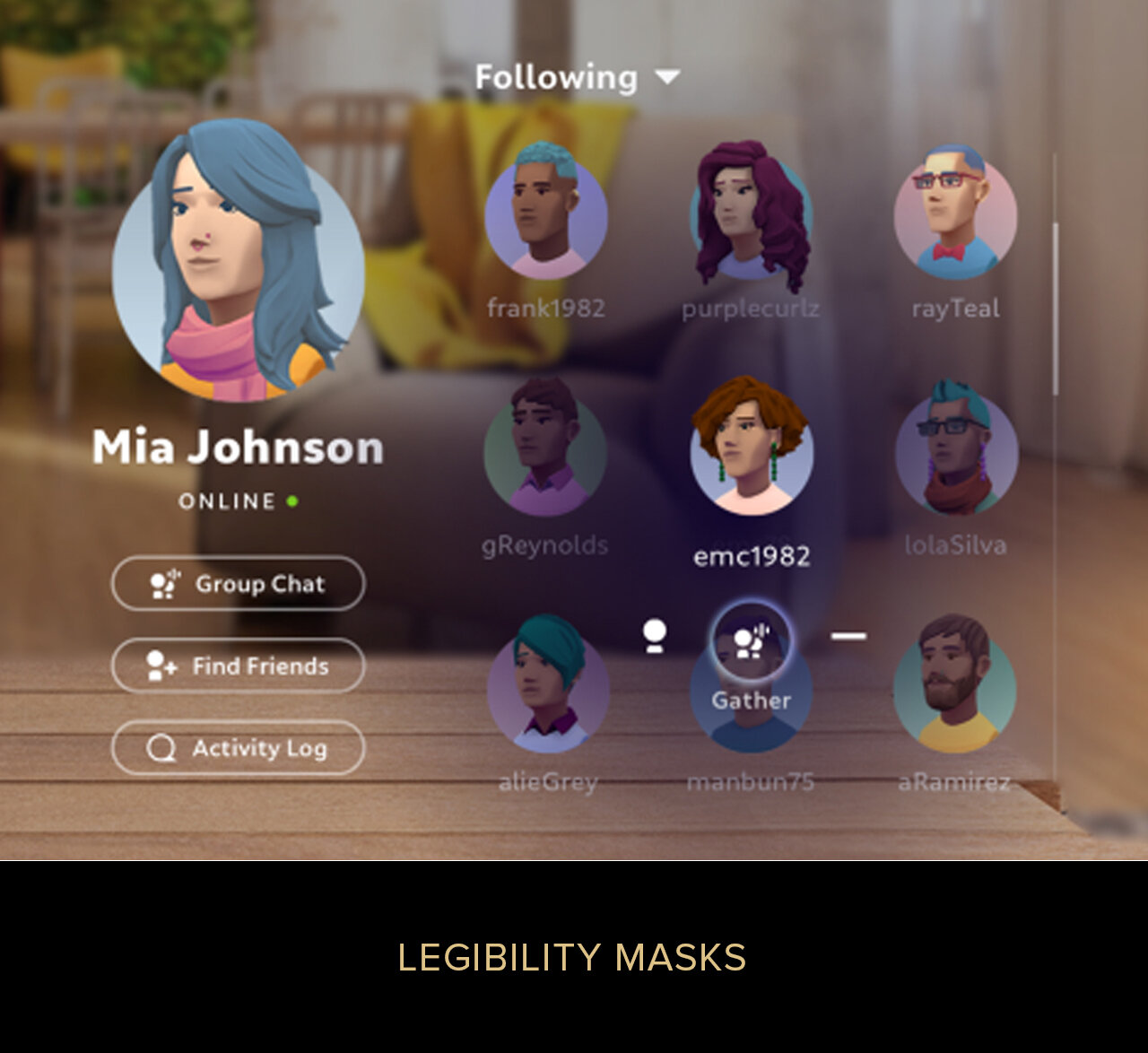
We take on complex technical challenges and distill them into the simplest experiences for our users. With systems like meshing, spatial awareness, biometrics and content persistence, our flows are constantly refined with engineering teams to find the best solutions. The user-facing interactions are prototyped and polished through clear language and elegant visuals.
HEADPOSE
PLANAR REGOGNITION
COORDINATE FRAMES
OBJECT RECOGNITION
MESHING
BIOMETRICS
CONTENT PERSISTENCE
DEPTH PLANES
RELOCALIZATION
SHARED WORLD
OCCLUSION
PRIVACY
APP FRAMEWORK
Our designs shape the rules for all applications on our platform. By providing system standards for app menus, notifications, loaders, spawning behaviors, etc, our users can enjoy a consistent experience and developers have a head start in their apps. Learn more in ‘Landscape’ below.
CORE APP PATTERNS
APP MENUS
MANAGEMENT
UI KIT
BEST PRACTICES
We have tested the best practices for layouts, assets and interaction for our hardware. These are disseminated internally, but we also pass on learnings through our Human Interface Guidelines. For the most important app requirements, we validate interactions as apps are registered to our store.